ccpc
hadoop
单例模式
树
边缘计算
编程语言
诗歌
编辑器
ssl
超级电容
论文选题
wasm
shell 实现
微机原理
ecmascript
word
autoregressive
libpq
网页设计与制作
IO-Link
canva可画
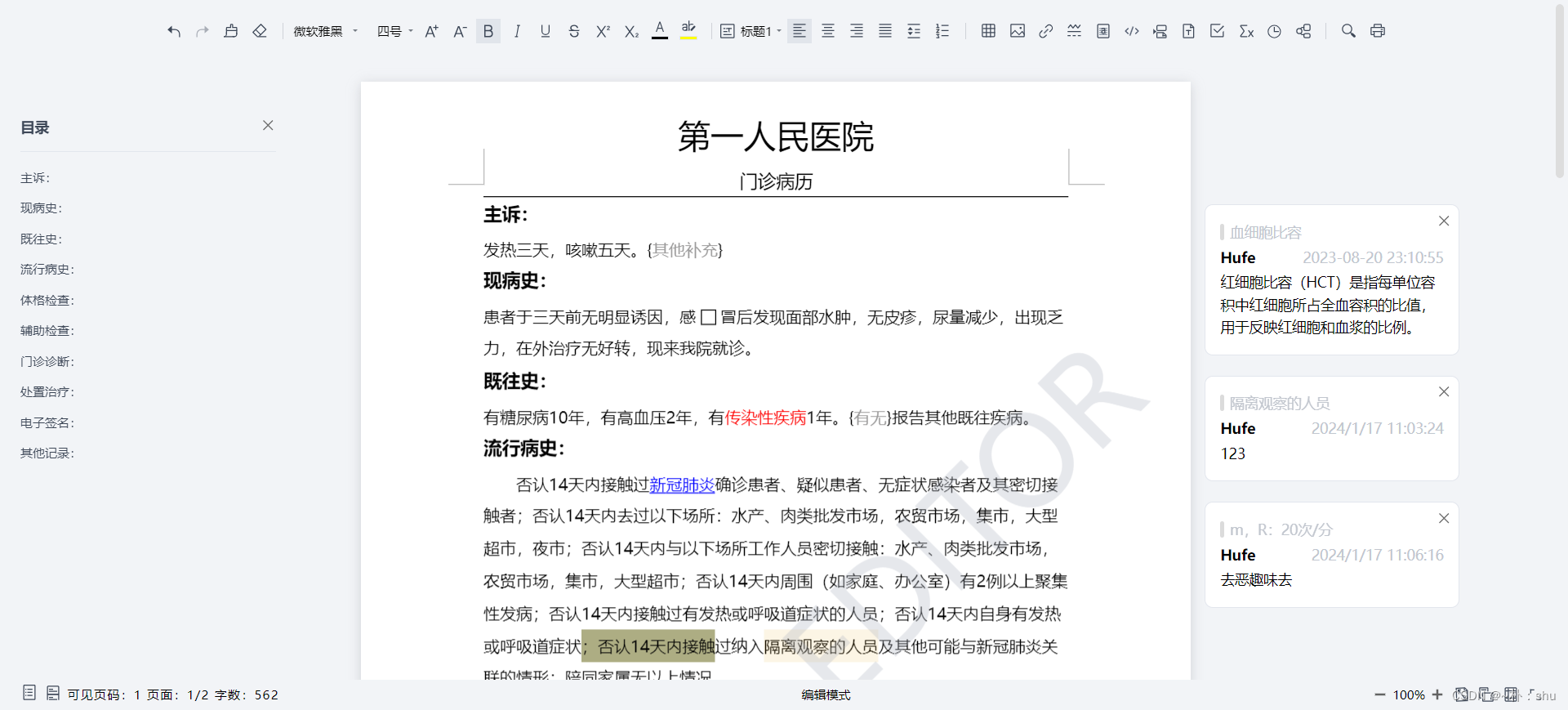
2024/4/11 18:02:26实现类似 Word 协同编辑--Canvas-Editor
前言
对于word的协同编辑,已经构思很久了,但是没有找到合适的插件。今天推荐基于canvas/svg 的富文本编辑器 canvas-editor,能实现类似word的基础功能,如果后续有更好的,也会及时更新。
Canvas-Editor效果图: 官方文…
【Canvas与艺术】绘制灰色橄榄枝环绕“Premium Quality”徽章
【关键点】
利用复数计算出树叶的控制点,用二次贝塞尔曲线勾画树叶。
【成果图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head&…
猿创征文| 六款我的开发者宝藏工具箱
目录 No.1 | 亿图图示 简介: 推荐之处: 下载途径: Show time: No.2 | 飞书 简介: 推荐之处: 下载途径: Show time: No.3 | 迅捷PDF转换器 简介: 推荐之处: …
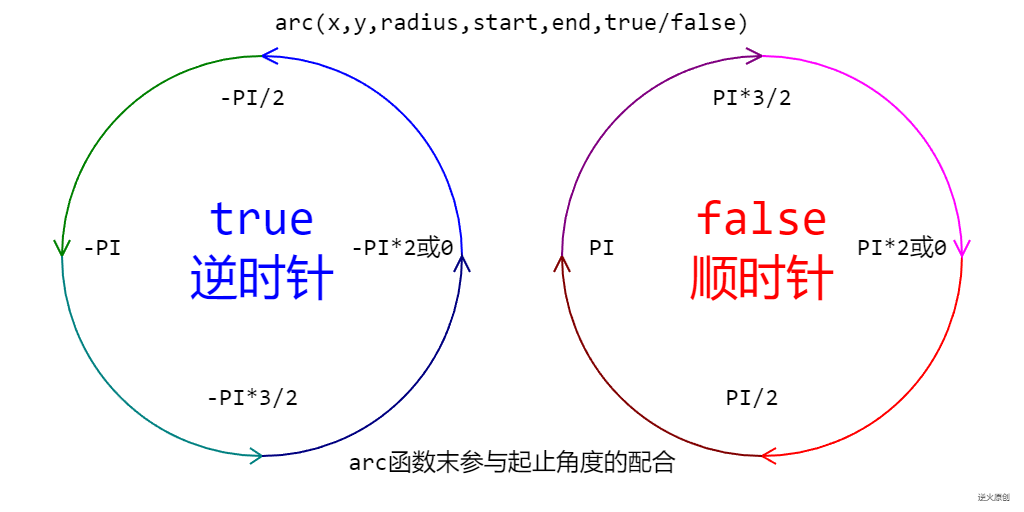
【Canvas技法】图解绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise)
【一图释疑】 【绘制上图用代码】
<!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>Html5/Canvas中绘制圆弧的重要函数 arc(x,y,r,startA…
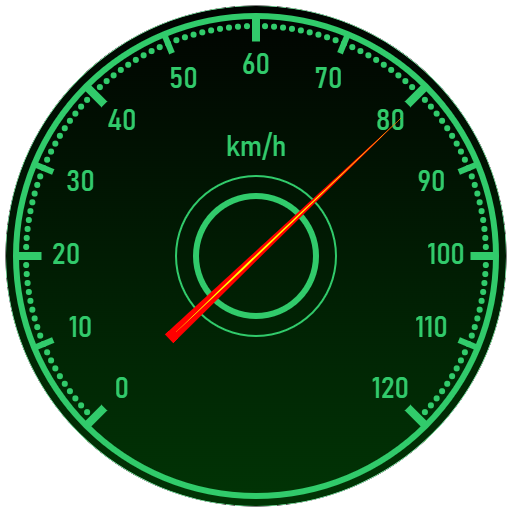
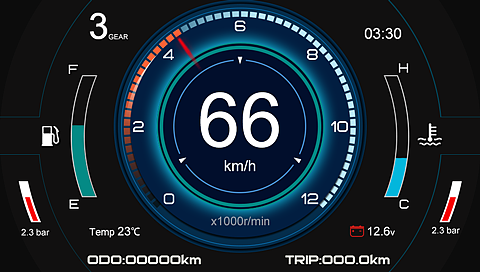
【Canvas与艺术】绘制暗绿色汽车速度仪表盘
【原型】 【成果】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>暗绿色汽车速度仪表盘</title><style type"t…
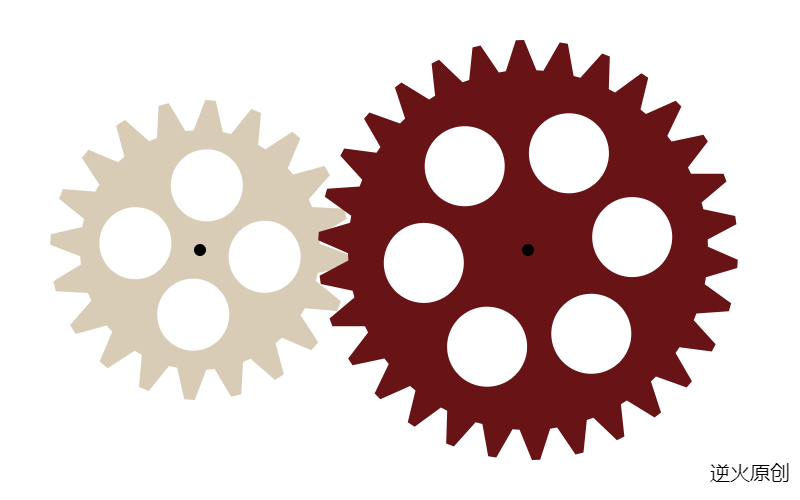
【Canvas与艺术】双齿轮啮合传动
【关键点】
双轮半径和线速度的比例以及差角的调试。
【截图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>大小齿轮联动…
【Canvas与艺术】简约式胡萝卜配色汽车速度表
【效果图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>胡萝卜色汽车速度仪表盘简化版</title><style type"…
微信小程序canvas画布实现矩形元素自由缩放、移动功能
获取画布信息并绘制背景
.whml
<canvas class"canvas" type"2d" id"myCanvas" bindtouchstart"get_rect_touch_position" bindtouchmove"move_or_scale" bind:tap"finish_edit_check"/>
.wxss
.canvas{…
基于Vue+Canvas实现的画板绘画以及保存功能,解决保存没有背景问题
基于VueCanvas实现的画板绘画以及保存功能
本文内容设计到的画板的js部分内容来源于灵感来源引用地址,然后我在此基础上,根据自己的需求做了修改,增加了其他功能。
下面展示了完整的前后端代码 这里写目录标题 基于VueCanvas实现的画板绘…
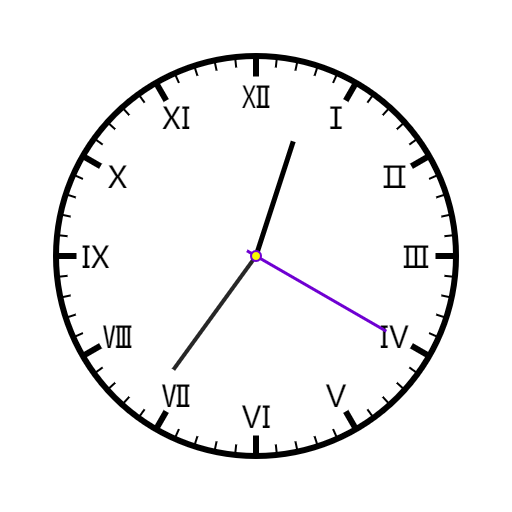
【Canvas与艺术】绘制简单线条时钟
【效果】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>65.绘制简单时钟</title><style type"text/css"&…
【Canvas与艺术】淡蓝辉光汽车速度仪表盘
【关键点】
内圈处渐变色的采用。
【效果图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>淡蓝辉光汽车速度仪表盘</t…
uniapp-原生地图截屏返回base64-进行画板编辑功能
一、场景
vue写uniapp打包安卓包,实现原生地图截屏(andirod同事做的)-画板编辑功能
实现效果: 二、逻辑步骤简略
1. 由 原生地图nvue部分,回调返回 地图截屏生成的base64 数据,
2. 通过 uni插件市场 im…
HTML5画布绘制实心圆、三角形、五边形、五角星
场景 纯原生canvas绘制,可以自定义位置、颜色等信息。 实现 以下封装成方法,调用后传参即可。图形两角间边距暂时写死,可以自行加减参数来调整。 1.实心圆 function circular(x, y, radius, fillColor, strokeColor){ ctx.beginPath();//开始…
js+canvas实现绘制正方形并插入文字,实现文字居中显示。
目录 一、实现效果二、实现思路三、代码实现四、代码解析五、问题六、改进后的代码1.效果图2.思路3.代码实现 一、实现效果 二、实现思路
1.先根据传入的文本内容,计算出文本的宽度。 2.文本宽度左右间距,得到正方形的边长、画布宽度。 3.在(…
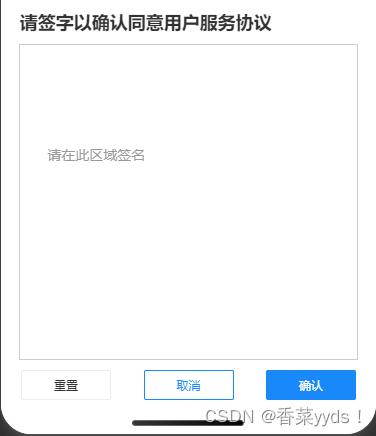
微信小程序用 canvas 实现手写签名弹框(全网最最最详细!!)
文章目录 一、签字面板效果图二、WXML文件三、JS文件四、WXSS文件五、小Tips ~ 一、签字面板效果图 二、WXML文件
🌸点击弹出手写签名面板事件
<van-button type"default" bindtap"handWrittenSign">点击弹出手写签名弹框</van-butt…
安卓之图形绘制的应用场景以及各种技术优劣分析
一、文章摘要 安卓系统作为全球最流行的移动操作系统之一,其图形绘制功能在各种应用场景中发挥着重要作用。无论是创意绘图、教育应用、游戏开发还是虚拟现实,图形绘制都是关键的一环。本文将深入探讨安卓图形绘制的应用场景,并分析各种技术的…
canvas绘制使用requestAnimationFrame导致栈溢出(vue2版本)
vue2正确打开方式 requestAnimationFrame(this.drawLine.bind(this));//一定要bind this 不创建新对象drawLine() {this.ctx.clearRect(0, 0, 500, 300);console.log(绘制线条)// 设置线条样式this.ctx.strokeStyle #000000;this.ctx.lineWidth 5;this.ctx.beginPath();// 定…
微信小程序Canvas画布绘制图片、文字、矩形、(椭)圆、直线
获取CanvasRenderingContext2D 对象
.js
onReady() {const query wx.createSelectorQuery()query.select(#myCanvas).fields({ node: true, size: true }).exec((res) > {const canvas res[0].nodeconst ctx canvas.getContext(2d)canvas.width res[0].width * dprcan…
uniapp,使用canvas制作一个签名版
先看效果图 我把这个做成了页面,没有做成组件,因为之前我是配合uview-plus的popup弹出层使用的,这种组件好像是没有生命周期的,第一次打开弹出层可以正常写字,但是关闭之后再打开就不会显示绘制的线条了,还…
网状的隧道穿梭特效HTML代码
网状的隧道穿梭特效HTML代码,效果是动态的,可以下载源码,自己在本地运行
源码下载
网状的隧道穿梭特效HTML代码
【Canvas与艺术】砂落字现
【注意】
本作代码需要在服务器端执行,不可用浏览器直接打开运行。
如何安装服务器端请参考:https://www.cnblogs.com/heyang78/p/3339235.html
【原理】
雨粒子落下时,如果当前点不是黑点,则化身为金字的一个像素点。
【效果…
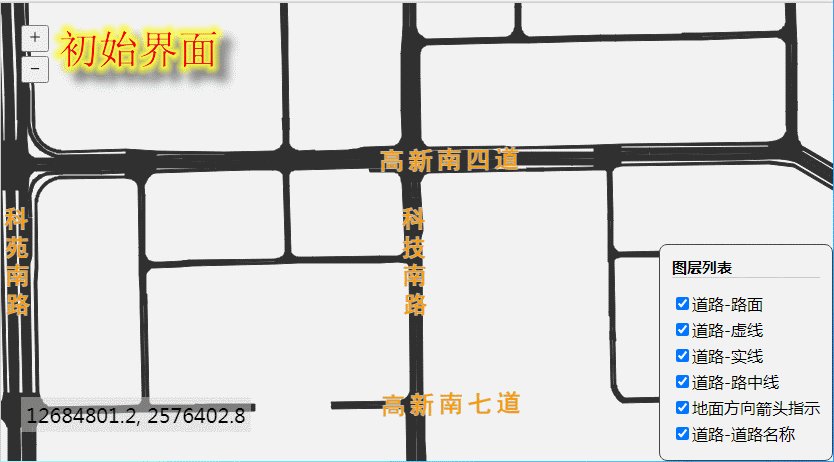
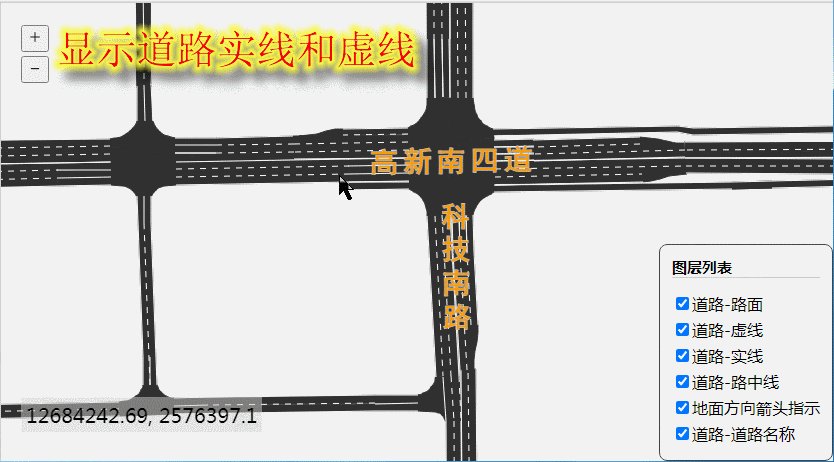
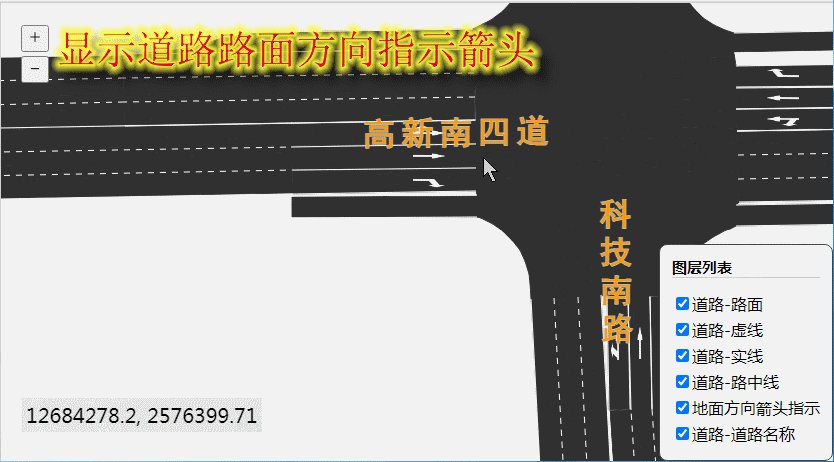
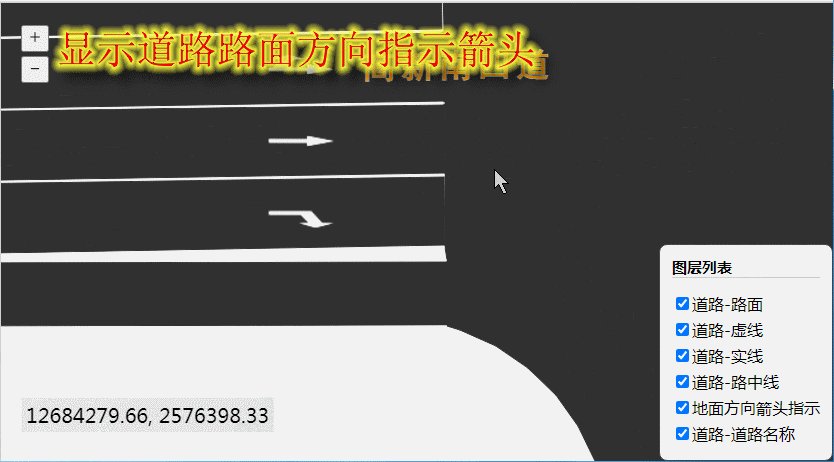
图形系统开发实战课程:进阶篇(上)——10.应用实例:交通路网
图形开发学院|GraphAnyWhere 课程名称:图形系统开发实战课程:进阶篇(上)课程章节:“图形样式”原文地址:https://www.graphanywhere.com/graph/advanced/2-10.html 第十章 应用实例:交通路网 \quad 在前面几…
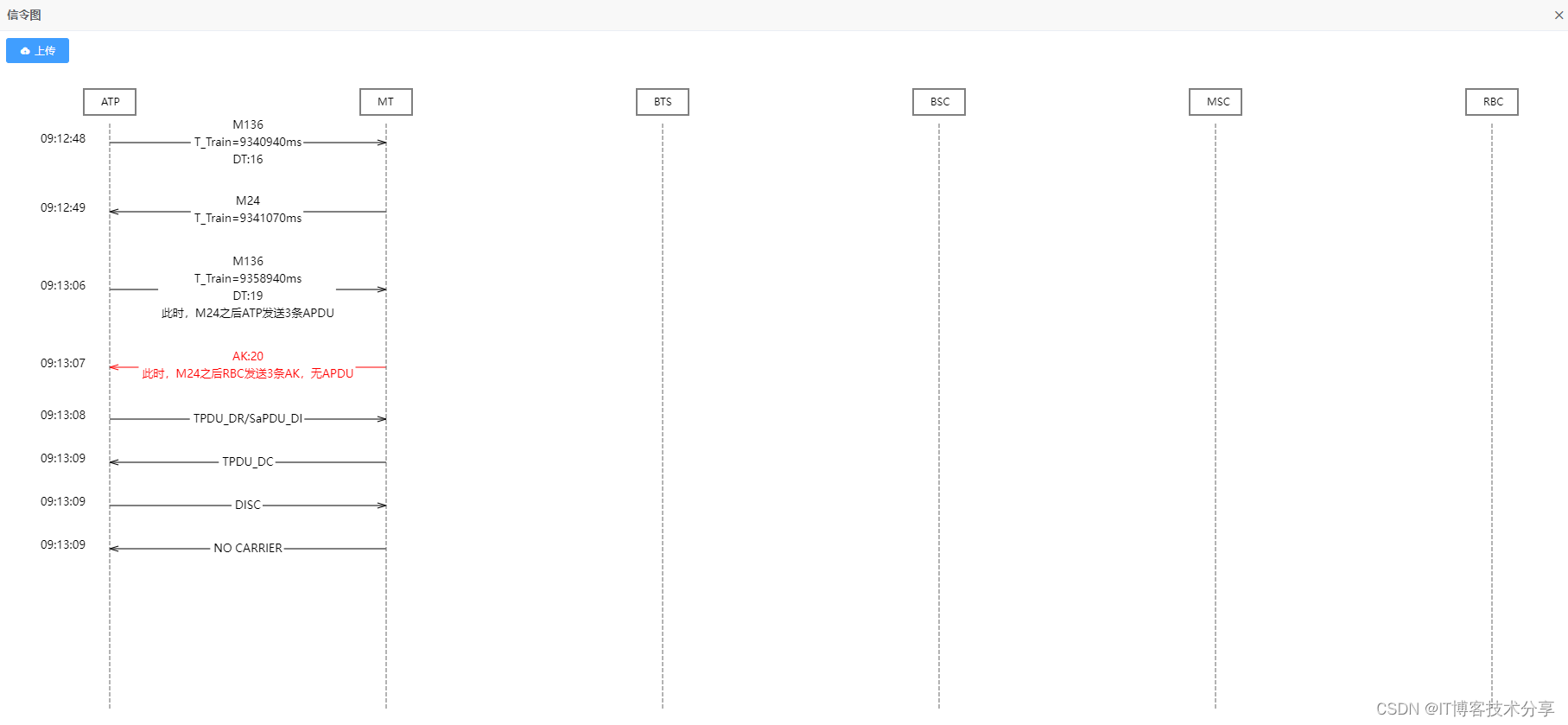
vue canvas绘制信令图,动态显示标题、宽度、高度
需求:
1、 根据后端返回的数据,动态绘制出信令图 2、根据 dataStatus 返回值: 0 和 1, 判断 文字内容的颜色,0:#000,1:red 3.、根据 lineType 返回值: 0 和 1, 判断 箭…
【Canvas技法】用椭圆绘制经纬线
【图示】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>用椭圆绘制经纬线</title><style type"text/css"…
【Canvas与艺术】绘制蓝色波纹铜质Best Product Guaranteed徽章
【关键点】
使用贝塞尔二次曲线生成环状波纹轮廓。
【成果图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>蓝色波纹铜质…
【Canvas与艺术】绘制磨砂黄铜材质Premium Quality徽章
【关键点】
渐变色的使用、斜纹的实现、底图的寻觅
【成果图】
【代码】
<!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><tit…
vue上传图片并修改png图片颜色
场景 当涉及到在 Vue 中上传图片并修改 PNG 图片的颜色时,这个任务涵盖了文件上传、图像处理、Canvas 操作等多个方面 在现代 Web 开发中,图片的处理是常见的需求之一。本文将带您深入探讨如何使用 Vue.js 来实现图片上传,并在客户端使用 Can…
微信小程序canvas画布自由绘制/画笔功能实现
.wxml
<canvas class="canvas" type="2d" id="myCanvas" bindtouchstart="update_edit_position" bindtouchmove="brush"/>
.wxss
定义画布显示样式
.canvas{background-color: white;height: 65vh;width: 100%;m…
【Canvas与艺术】绘制铜质蓝底五周年(Five Years Anniversary)徽章
【关键点】
利用二次贝塞尔曲线生成环形波纹轮廓。
【成果图】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type" content"text/html; charsetutf-8"/>
<head><title>铜质五周年徽…
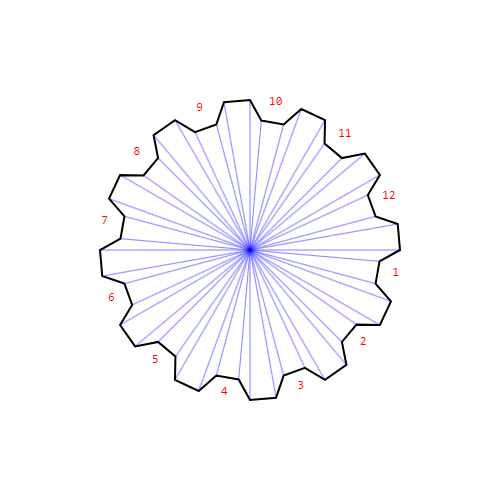
【Canvas技法】勾画十二齿斜齿齿轮轮廓
【效果】 【核心代码】 // 齿轮齿数const N12;// 齿斜面倾角const AngleMath.PI/36;// 齿轮外径const OuterRadius150;// 齿轮内径const InnerRadius130;// 准备齿轮数组var gearArr[];for(var i0;i<N*2;i){var alphaMath.PI/N*i;var bataalphaAngle;var x1,y1,x2,y2;if(i%2…
如何将canvas生成的图片转为文件
一、先将canvas绘制的图像通过toDataURL转为base64格式的数据 const canvas document.getElementById(canvas-auth-box)const ctx canvas.getContext(2d)// .... 此处省略 绘制过程// 绘制完成后调用toDataURL得到base64格式的数据const dataURL canvas.toDataURL(image/png…
canvas绘制矩形和线
实现代码:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdev…
JAVA学习(4)-全网最详细~
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…
如何在html5中的canvas绘制文本自动换行?
在这篇文章中我们讲解了怎么解决canvas绘图过程中,drawText的换行问题,先看一个大家平时在canvas绘制文本都会遇到的问题:
一个150*100的canvas画布,加个边框明显边界 <canvas id"canvas" style"border:solid …
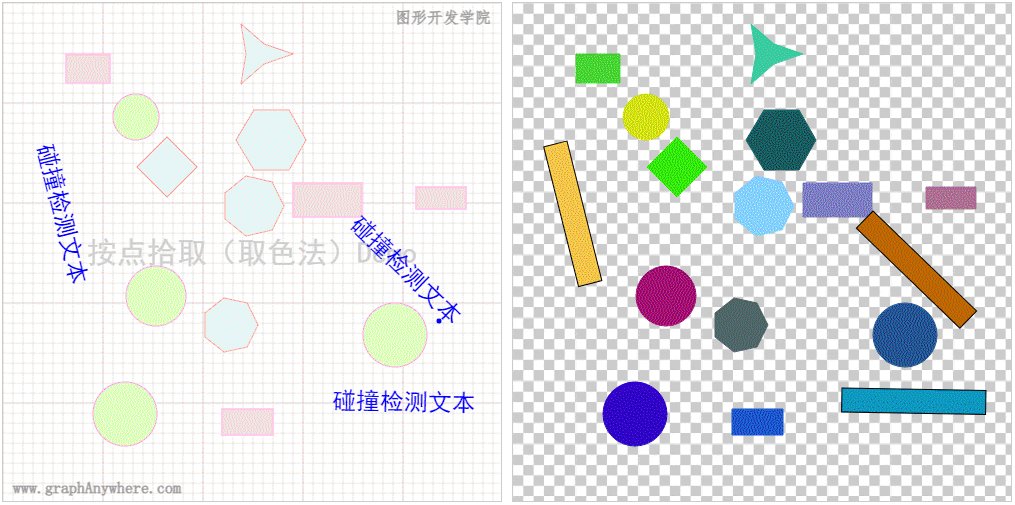
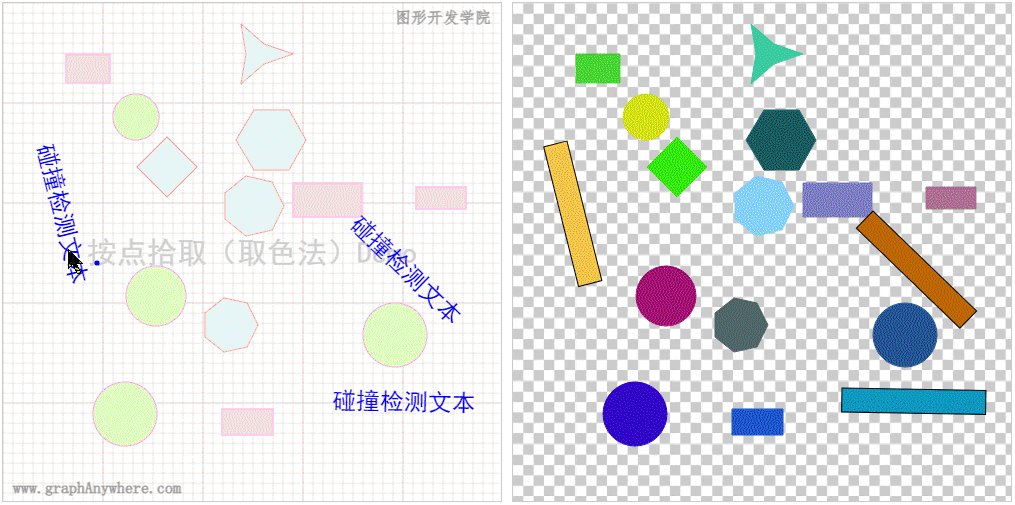
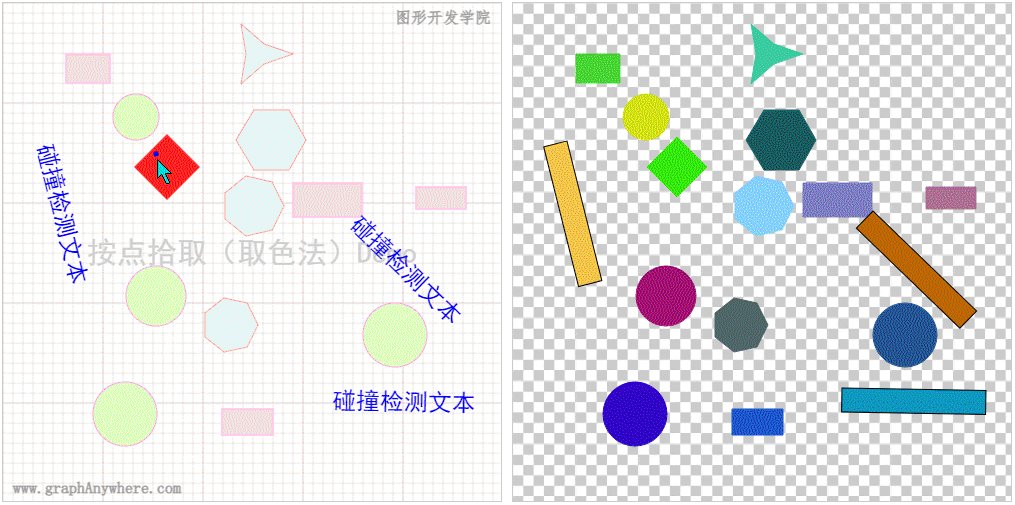
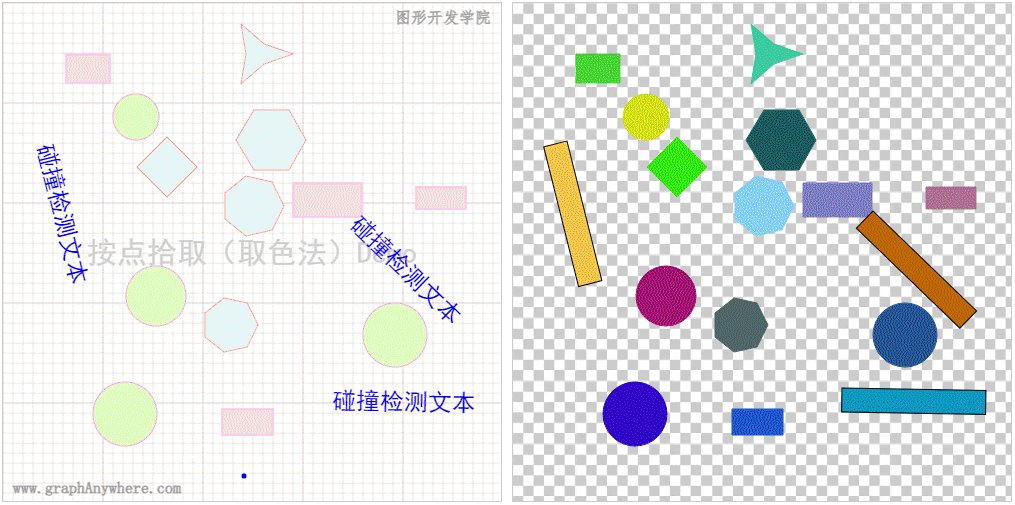
图形系统开发实战课程:进阶篇(上)——6.图形交互操作:拾取
图形开发学院|GraphAnyWhere 课程名称:图形系统开发实战课程:进阶篇(上)课程章节:“图形交互操作:拾取”原文地址:https://www.graphanywhere.com/graph/advanced/2-6.html 第六章 图形交互操作:拾取 \quad 在图形系统…
【Canvas与艺术】暗蓝网格汽车速度仪表盘
【关键点】
采用线性渐变色,使上深下浅的圆有凹下效果,使上浅下深的圆有凸起效果,两者结合就有立体圆钮的感觉。
【图例】 【代码】 <!DOCTYPE html>
<html lang"utf-8">
<meta http-equiv"Content-Type&quo…
canvas画点、线
效果图如下: <template><canvas ref"canvas" class"canvas" width"800" height"600"></canvas><hr /><button id"boldBtn" type"button" ref"boldBtn" click&qu…
canvas绘制红绿灯路口
无图不欢,先上图 使用方法(以vue3为例)
<template><canvas class"lane" ref"laneCanvas"></canvas>
</template><script setup>
import { ref, onMounted } from vue
import Lane from …
yjs demo: 多人在线协作画板
基于 yjs 实现实时在线多人协作的绘画功能 支持多客户端实时共享编辑自动同步,离线支持自动合并,自动冲突处理
1. 客户端代码(基于Vue3)
实现绘画功能
<template><div style"{width: 100vw; height: 100vh; over…
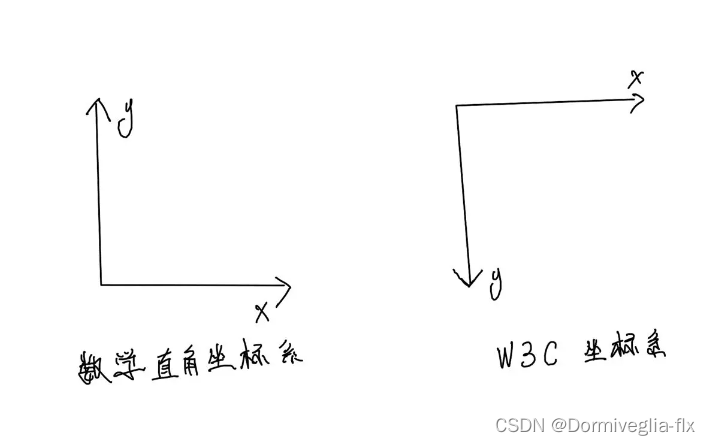
vue3使用canvas实现图层的移动、缩放、旋转等其他编辑操作
一、Canvas的点击区域检测以及如何监听Canvas上各种图形的点击事件
1、利用数学的力量
一些简单有规则的图形,比如矩形,椭圆,多边形......我们可以使用一些数学函数来计算判断。
这种方式非常棒,当你的画布上没有大量的图形时,他可能是非常快的。
但是这种方式很难处理…
封装canvas选择区域的组件
大家好,我是南宫,最近我刚完成了一个canvas相关组件的封装。我个人其实很怕canvas和地图,就感觉这里有很复杂的操作,搞不懂,所以这次封装完了以后,决定写一篇博客来记录。
首先我先简单介绍一下这个组件的…
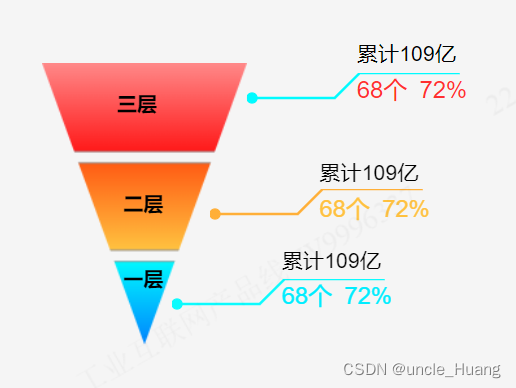
canvas绘制渐变色三角形金字塔
项目需求:需要绘制渐变色三角形金字塔,并用折线添加标识
(其实所有直接用图片放上去也行,但是ui没切图,我也懒得找她要,正好也没啥事,直接自己用代码绘制算了,总结一句就是闲的)
最终效果如下图: (以上没用任何图片,都是代码绘制的)
在网上找了,有用canvas绘…